LOOP Village marketing
website redesign
Loop Village is an innovative online platform designed to help seniors stay socially connected and engaged, particularly in response to the isolation that many older adults experience. The platform provides a safe, interactive virtual community where seniors can participate in live events, classes, and social gatherings.
As an intern with LOOP Village, I took on the task of redesigning the marketing website to be more accessible and effective. The following page displays my audit of the existing web and its flaws followed by my suggestions and redesigned website layout.
Design Practices Guiding Audit Decisions
Accessibility Standards: Adhere to at least WCAG AA and Section 508 to ensure usability for users with disabilities, including adequate text-background contrast
Spacious and Large Design: Provide enough space between buttons to prevent accidental clicks and ensure text/buttons are large enough for easy interaction
Support for Assistive Tools: Enable text enlargement without layout issues and compatibility with screen readers
Simple, Focused Interface: Avoid distractions like pop-ups or animations; prioritize clean, easy-to-navigate layouts
Readable Text Layout: Present information in organized sections with left-aligned text for easier reading
Click to open study outlining best practices for designing for older adults
Design Audit and Redesigned Components
Header, Accessibility, & Hero Image
Original
Areas for Improvement
Clarified Navigation and Membership Labels — Should differentiate between “About” and “Loop Village” to help users find the proper information. Also should merge "Become a Member" and "Start Free Trial" into a single, cohesive action to eliminate redundancy and simplify the user journey
Personalized Login Experience — Could incorporated a personalized login link that transitions to display the user's name, enhancing personalization and user engagement
Consistent Call-to-Action Button States — Should standardize hover states across all call-to-action buttons, ensuring a uniform interactive experience
Accessibility Icon — It’s should say “Accessibility” or “Accessibility Adjustments” as users may not know the individual icon on its own
Improved Contrast for Accessibility —Should adjust the hero image contrast to meet 508 accessibility standards, also could make the opening screen feel more “inviting” and “comfortable”
Use a Static Image for Focus — Should replace the parallax scrolling effect with a static hero image to reduce distractions and help users focus on key content
Optimize the Call to Action — The “Learn more about LOOP” button misses and opportunity to use stronger call-to-action to create engagement
Video
Not Just a Boring Boarder — Through the use of a simple vibrant red outlining rounded square, there is some level of visual interest while not overwhelming the user or taking away from the video message or importance
Sussinct and Simple Phrase — “Learn More About Loop” quickly alerts the user what this section provides, with a contrast with the red background that passes WCAG AA requirements
Embedded Video — The video itself is great, quick, and inspiring and gets the message of the company’s goal across. On the site, the video is large and uses an embedded YouTube video player, which most users will have prior experience with
Explanation of Redesign
Only One Testimonial — By isolating a single testimonial at a time, the design avoids information overload and places more emphasis on each individual’s perspective, giving the content more weight and preventing distractions
Interactive Arrows— Navigation arrows allow users to browse through multiple testimonials, keeping the content dynamic and engaging without overwhelming the page. This interactive feature encourages users to explore more feedback without cluttering the space
Highlighting Individual’s Connection — By highlighting how this testimonial is from a “Loop Villager,” as in from a customer of the product’s perspective, the design can give the reader information of the endorser’s relation to LOOP and gives more credibility to their statement
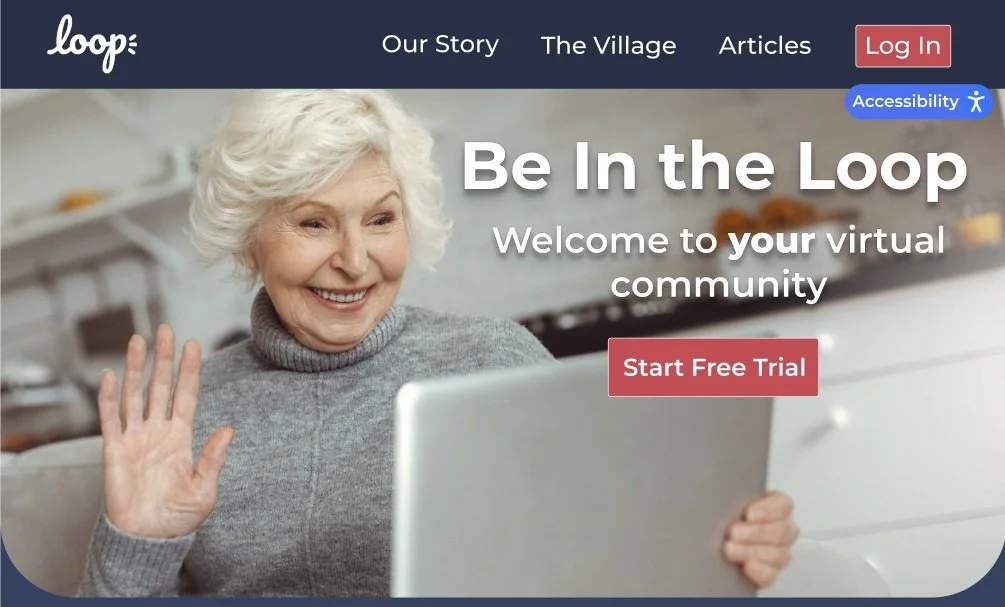
Redesign
Explanation of Redesign
Navigation Labels — “Our Story” makes it more immediately clear to the user what the page describes, while “The Village” stays in line with the message that the different offerings and their pages are part of the larger system of Loop Village
Login System — Adjusted button which allows returning users to log in to their accounts, and once logged in displays the user’s name and account in the top corner
Accessibility Icon — Icon has been changed to a pill with “Accessibility” to make it clear what the pill is for and how it helps users
Hero Image and Contrast — Though the use of a drop shadow and an outside boarder on the text, there is an increased level of contrast even with the edited warmer colored photo. The text and background all pass at least the WCAG AA requirements. The hero image has also been made static as to limit any distraction
Call to Action — The main call to action button now prompts users to start their free trial, hopefully encouraging engagement
Buttons — Emphasized the use of bigger, easier to click buttons and larger, bolded fonts to make readability higher
Use of Darker Navy — Through the small change of using a slightly darker navy just for the header the user will be subtly prompted to understand that the header section is inherently different from the rest of the page with its slightly lighter navy color
Same for Original and Redesign
What LOOP Provides Its Users
Original
Areas for Improvement
Bullet Points Not Ideal — In this instance the bullet points are not the most effective way to present this key information. On my first viewing, it took me a moment to connect the bullet points with the somewhat jargony introduction above it
Wasting Flushed Out Pages — Already by clicking through the top navigation, users can also find fully flushed out pages about the “Companionship” and “Cafe” that LOOP offers. Opportunity to make those easier to access in addition to the “Explore Events” page
Unrelated Graphic — The graphic itself, although not inherently wrong or unhelpful, is distracting and unneeded in this section. It doesn’t connect with the other information on the page and can take attention away from the primary selling points and strengths of LOOP
Redesign
Explanation of Redesign
Icons — Icons help make navigation intuitive and quickly understandable by using imagery that the users will already be familiar with and overall lessening the necessary cognitive load
Buttons to Already Built Pages — The high-contrasting buttons lead the user to the page describing the respective feature with in-depth notes on what the feature is and how the feature can aid users
Simpler Introduction — By restructuring the line the whole section is quicker and simpler to understand
How Does LOOP Help Different Demographics
Areas for Improvement
Problems Because of Text and Layout— The smaller size of the text may make it difficult for those with impaired vision to read through the different listed benefits. In addition, using centered text forces readers to find the start of each new line making readability harder and less efficient. And overall, by forcing all the information to fit into this horizontal format, the text feels overwhelming and somewhat chaotic
Enhance User Personalization — There’s an opportunity to better tailor the content to make each respective party feel more valued and supported by Loop, improving engagement
Ensure Consistent Terminology — The term "Companions" should be replaced with "Village Buddy" to maintain consistency in language throughout the platform. Also, the idea of what a village buddy is and how they can help should be further fleshed out in this section
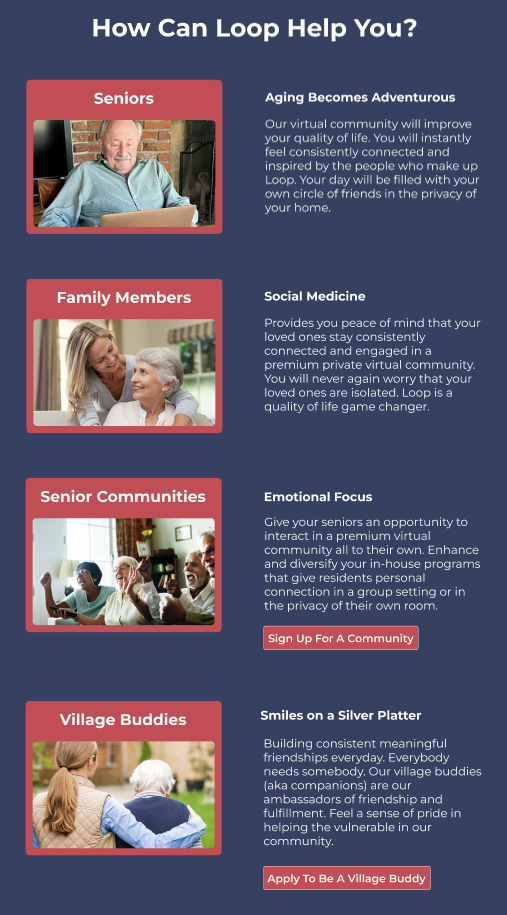
Explanation of Redesign
Benefits of Restructuring Vertically — By changing the format from horizontal to vertical, the page looks less overwhelming as there is space to add separation between information and larger text can be used to increase readability. This change also enables greater emphasis on each individual group, making their content seem more distinct and focused
Left-Aligned Text — By aligning the text to the left the whole section feels more cohesive and uniform. As mentioned previously, left-aligned text is also easier to read and takes less cognitive load as it doesn’t require the reader to find the start of each new line
Sign Up Buttons — By including the sign-in buttons with the information about the senior communities and Village buddies respectively, make it easier to sign up for the non-seniors signing up for themselves. These buttons would take you directly to the sign-up forms for the respective group
Original
Redesign
Process to Join Loop
Original
Areas for Improvement
Text Problems — The title of “How It Works” is vague and unclear as to what this section will explain. The text exploring the information is quite small, and also center-aligned making the text less readable
Confusing Structure— Without any signifiers for a process by which to read the sections of text, the reader will read right to left which leads to a confusing understanding of how to use LOOP. Content should be restructured to be more intuitive and simple to understand
Strange Placement of Action Button — In this original version of the website, the main call to action is currently placed halfway through the website; moving it higher would better capture user attention and drive engagement
Redesign
Explanation of Redesign
Improved Text — The new iteration of text is larger and left aligned, increasing readability. The title has also been rewritten to be easier to understand and certain text has been emphasized accordingly
Number Tiles — Contrasting number tiles have been put in to signify to users the order of events to join the LOOP Village. The content has also been reorganized to align with the most common order of these events
Testamonials
Areas for Improvement
Text May Be Hard to Read — The small font size could hinder readability, particularly for users with visual impairments, and should be enlarged for better accessibility. Also the red “Read More” text doesn’t pass WCAG AA requirements
Too Many Testimonials Displayed — Displaying all testimonials at once takes up excessive space. Almost half of the entire marketing page is just testimonials
"Read More Testimonials" Button Issue — The "Read More Testimonials" button currently shows the same content already available on this section of the page. It shows the same exact seven testimonials just with the text fully written out and without the “Read More” text
Original Full Section (“Read More Testimonials” at Bottom)
Redesigned Testimonals
Original Individual Testimonial
Footer and Bottom Navigation
Original
Ending Hero Image
Areas for Improvement
Increase Spacing Between Social Media Icons —The spacing between social media icons should be expanded to reduce the likelihood of accidentally clicking the wrong icon
Bottom Nav Feels Claustrophobic — The bottom navigation is static at the bottom of the screen while scrolling through the marketing page, much like how the accessibility icon is static in the top right corner. But unlike the accessibility icon which is small and simple to ignore, the bottom navigation is large and takes up more than 1/8th of the screen. The bottom nav feels as though it has a significant effect on taking up space on the screen
Bottom Navigation Not Ideal for Website — Bottom navigation is a common practice for mobile applications but isn’t very common in website design. This is often because the bottom bar is overlooked with a larger screen, and the only way to compensate is to make the bottom navigation too big
Full Events Page
Inaccessible Hover State >
Redesign
Problems With Section
Image Fails Compliance — Although the image is really good, the contrast does not meet WCAG AA requirements, making it difficult for some users to read text over the image
Parallax Scrolling — The image features parallax scrolling, where it moves at a different speed than the rest of the content, which can be distracting for users and may detract from the overall experience
Good Tagline — The tagline “Get in the loop” is a strong tagline, and has been put in the varients of the landing page’s hero image
Explanation of Redesign
Quick Fixes — Put more space in between the social media icons and remove the bottom navigation while putting the contact information elsewhere on the site
Darker Navy — Similar to the top navigation, the background color is a slightly darker shade of navy than that used throughout the rest of the page. This is to intuitively share with the user that this section provides a different purpose than the other informative sections
Sections From Original Site Which Were Omited From Redesign
Problems With Section
Graphic Fails Compliance — The background graphic does not meet WCAG AA requirements, potentially making it difficult for users with visual impairments to interact with the content
Redundant Button — The "Explore Now" button is unnecessary since the "Explore Events" button, which appears earlier, directs users to the same destination
Hover State Inaccessibility — When hovering over the "Explore Now" button, the text becomes difficult to read, reducing accessibility and usability for all users